Brand Architecture
Our wordmark behaves like a family name. That’s why we’ve designed the wordmark system to be able to wrap its arms around ILR’s centers, institutes, and initiatives. This section outlines options for naming as well as nicknaming.
University Seal
For official communications and assets, display the University seal in a primary location on the same page or screen as the ILR wordmark. Use the bold seal for print, and the simple seal for digital, and follow Cornell’s brand guidelines for spacing and placement.
For outward facing communications in which it’s critical to highlight the connection between ILR and Cornell University, lock up the seal and ILR wordmark according to the University’s brand guidelines. This is the only exception to the clear space rule—always follow Cornell’s spacing guidelines when locking up with the seal.
Locking up is not mandatory, but the seal should appear with primacy and proximity to the ILR wordmark.
Visit the Cornell University Brand Center for guidelines relating to use of the seal.
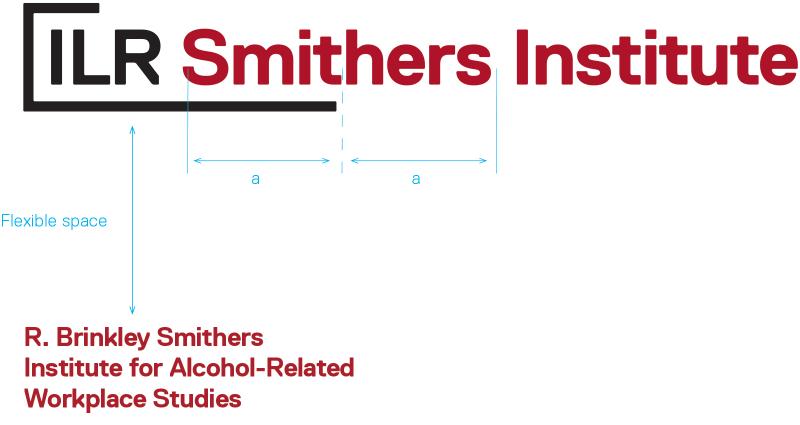
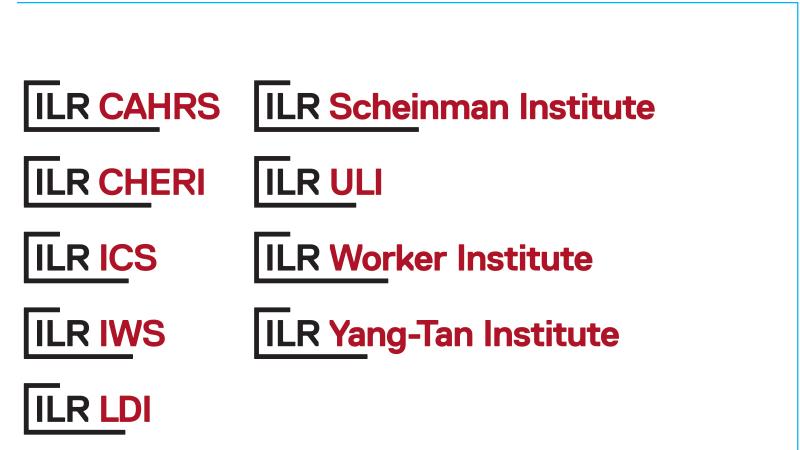
Institutes
ILR’s wordmark makes use of an open frame that can be thought of as a platform for our school and our partner organizations. In this case, it works as a flexible systen that can adapt to form “sub-wordmarks” for each institute.
“ILR” is retained; “School” is replaced by the abbreviated name, or nickname, of a given institute, displayed in Carnellian red. The open frame then extends or shortens so its right edge aligns with the midpoint institute name’s first word.
The full name of the institute can be displayed on a visible point of the page or screen using Replica bold in Carnellian red.



Space Sharing
When sharing space with another college or brand, observe mutual clear space when positioning other logos near the ILR wordmark.
Try to find a visual commonality, like a baseline, to align the two images, or center them. Try and choose the best placement for a balanced composition.