Typography
The way we use type embodies our personality. ILR is a meeting ground where people with diverse perspectives and methods can collaborate. Reflecting that, we use two distinct typefaces and juxtapose them to create bold statements and tell our stories with confidence.
Primary Typefaces
Replica is ILR’s primary typeface. It is featured in the wordmark and should be used in all visual assets, both printed and on screen.
Replica is a contemporary sans serif designed by Dimitri Bruni and Manuel Krebs. The design is inspired by the classic sans-serif grotesques widely used in the 1950s, the formative years of ILR’s history.
It’s built around a strict grid that gives it a geometric feel and a unique shape to its terminals. These beveled forms are the starting point for the open frame—the primary graphic element of ILR’s graphic identity (see below).

Replica
Primary Typefaces
The bold weight is featured on the wordmark and should be used for highlights, emphasis, and small headings when typesetting complex texts.
Use the light weight for body text.

It takes work
to design a great typeface.

It takes work
to design a great typeface.

It takes work
to design a great typeface.

It takes work
to design a great typeface.
Primary Typeface, Open Source Font, System Font
Due to restrictions in the license for Replica as our primary font, we recommend using Roboto, a free, open-source font available to download from Google Fonts. We recommend using Roboto Thin for body text.
In some platforms (MailChimp, Vertical Response, landing page tools, etc) Roboto will be freely available and already installed. To use it on your computer for design applications or in MS Word, download and install the font.
In some cases you may choose to use an already installed system font. We recommend using Arial when you do not have access to brand fonts.
Secondary Typeface
Use Futura Extra Black in all caps for headlines. An ideal use would be to feature our tagline in Futura on a poster. Another example might be a bold, all-caps header on our homepage, or section subheaders on editorial content.
Futura is a geometric sans serif designed by Paul Renner and released in 1927. It is based on geometric shapes, especially the circle, similar in spirit to the Bauhaus design style of the same period.
Futura has an appearance of efficiency and forwardness. Renner believed that a modern typeface should express modern models, rather than be a revival of a previous design.

FUTURA EXTRA BLACK
Secondary Typeface, Open Source Font
The license to Futura Extra Black is more flexible, if you would like access, please contact us at ilrcommunications@cornell.edu.
In some cases, you may need to use an open source option for our secondary font. We recommend using Open Sans, available to download from Google Fonts. Use Open Sans Extra Bold in all caps for headlines.
In some platforms (MailChimp, Vertical Response, landing page tools, etc) Open Sans will be freely available and already installed. To use it on your computer for design applications or in MS Word, download and install the font.
In some cases you may choose to use an already installed system font. We recommend using Arial Black in all caps for headings when you do not have access to brand fonts.
Two Types
The typographic style of ILR’s brand is a meeting ground where two distinct typefaces complement each other and work together to speak with a unified voice.
Replica and Futura not only come from different backgrounds—a contemporary reinvention of the sans serif grotesques, and a classic modern font from the Bauhaus era—they also feature unique visual qualities. The blunt, beveled shapes of Replica contrast nicely with the sharp, pointy terminals and rounded curves of Futura.




Type Hierarchy
Although the Replica family has many weights, try to keep the typographic palette to just two: the bold and light weights with their italic companions.
Use the bold weight for highlights, emphasis, and headlines when typesetting complex texts, and the light weight for body text.
Futura Extra Bold should be use sparingly. Reserve it for the big punch on any materials and communcations we design.

Headlines
Subheaders, emphasis, or callouts at smaller sizes: use Replica bold with tight letter-spacing.
Use Replica light and light italic for body text and captions. It looks best with a slighlty wide letterspacing, as set in this paragraph.
Type Guidelines
Here are a few things to consider as we create print and digital assets.
- Use title case for both headlines and body copy. Limit uppercase typography only to big, bold headlines.
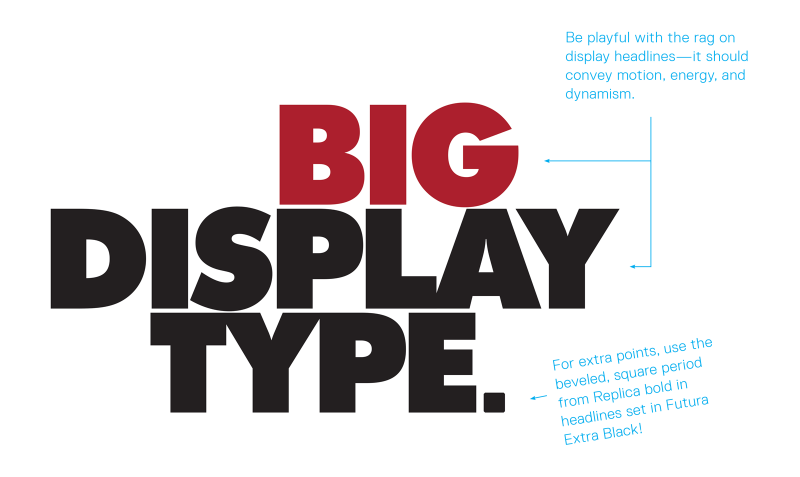
- Be playful with the rag on the main headlines—they should convey dynamism.
- Left-align text blocks whenever possible. Do not force justify text blocks.
- Deploy a meaningful limit to type sizes; don’t say with three sizes what we can say with two. Be consistent with type sizes for headers, body text, and captions in a document.
- Use type over an image only when all text is legible and passes our accessibility standards.
- Avoid embellishing type with drop-shadows, outlines, or noticeable photo darkening.
- Keep an ample amount of white space around text blocks and images—try not to crowd our compositions.
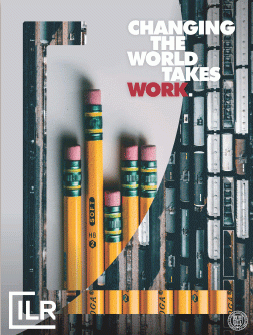
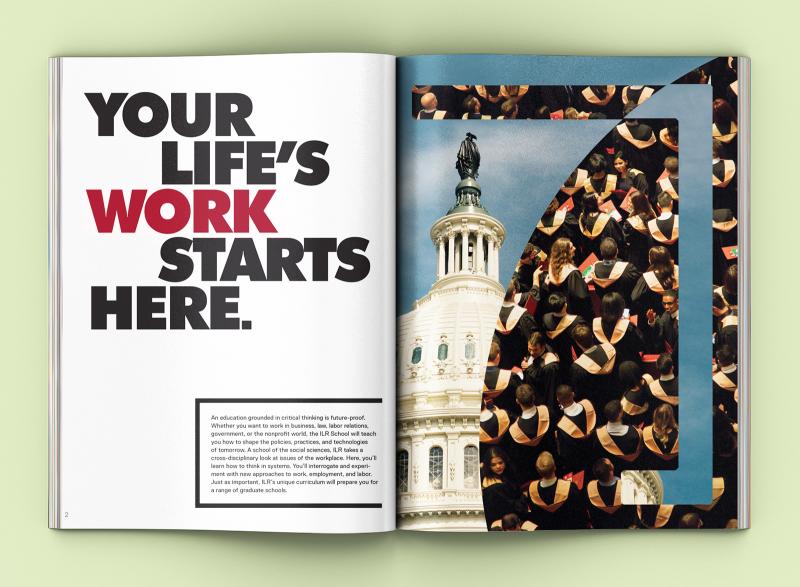
Type in Use
Sample spread

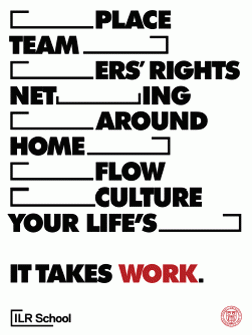
Text in Use
Sample posters.